Industry
PropTech
Client
BeMovedApp
Timeline
Oct - Dec 2022
Redefining the way home movers can find and book service providers more easily
Project Summary
I led a 6-week initiative for redesigning the request quote forms for home movers, resulting in a task success rate of 75% leading to a 25% revenue increase.
My role
Working in a small startup team with another UX/UI Designer, I led the end-to-end process to help build a seamless mobile experience for home movers, shipping MVP features e.g. completing tasks, requesting quotes, booking services, etc.
About BeMoved
BeMoved’s purpose is to make moving homes as easy as possible for homeowners and to help them be more effective and efficient in their work. We connect movers and real estate agents with trusted businesses to deliver services to their new and existing homes.
Team
UX/UI designers x2
Product manager
Product lead
Lead mobile developer
Deliverables
Competitive analysis
User flows and sketches
Wireframes
Design patterns
Interactive iOS and Android prototype
Design Process
Discovery
Repeatedly filling out quote forms was a pain for our users
We have gathered feedback from stakeholder meetings and user interviews with home movers. The 5 Home Movers (Consumers) the UX/UI Designer and I interviewed shared similar feelings before a move including feeling excited, overwhelmed, and stressed - basically a rollercoaster experience. Similar themes and keywords were:
The multiple tasks (subtasks) to complete before the moving date
The time it takes to disconnect and connect with utility providers
And the effort, time, resources, and other parties (businesses and services) involved in completing their move.

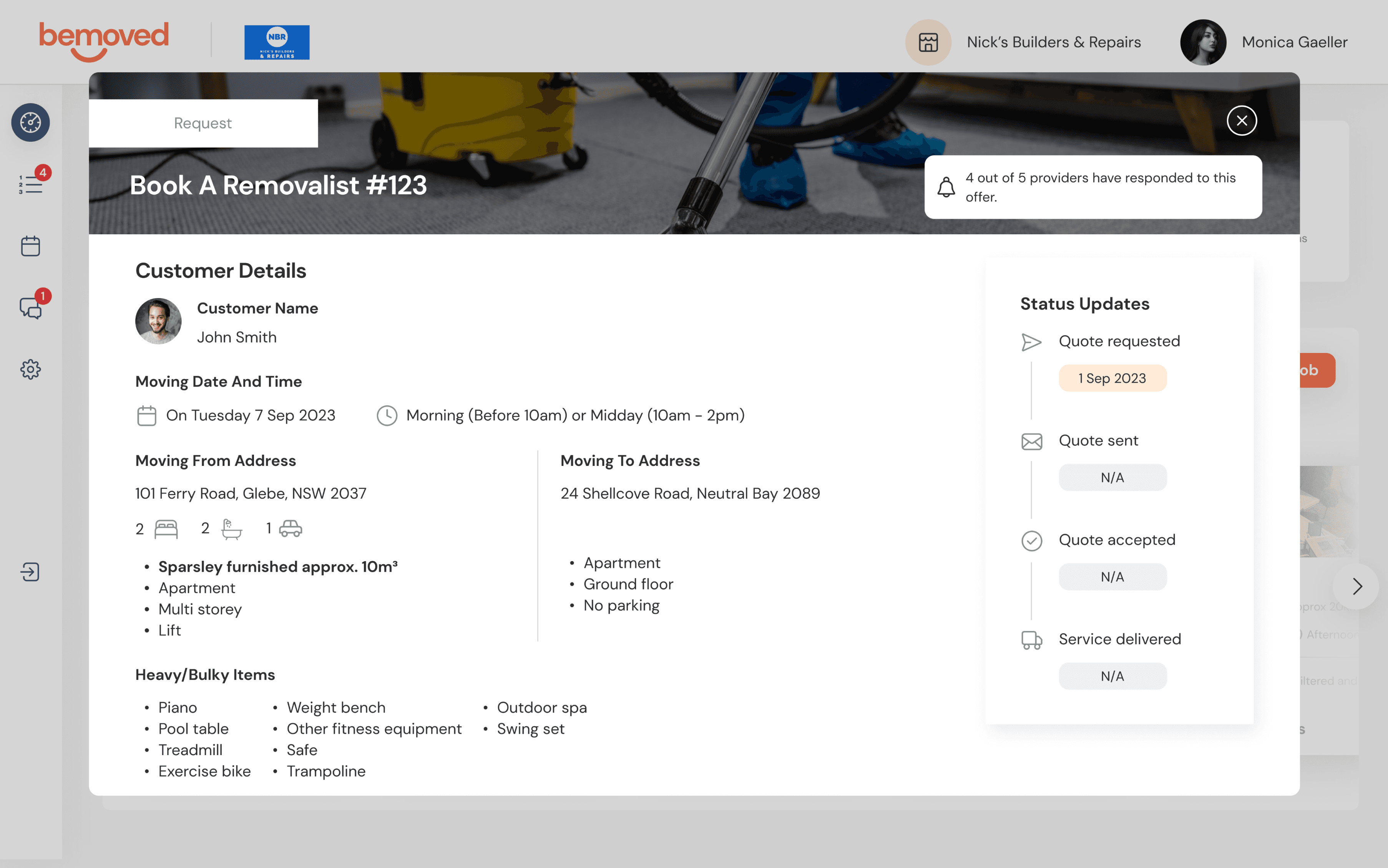
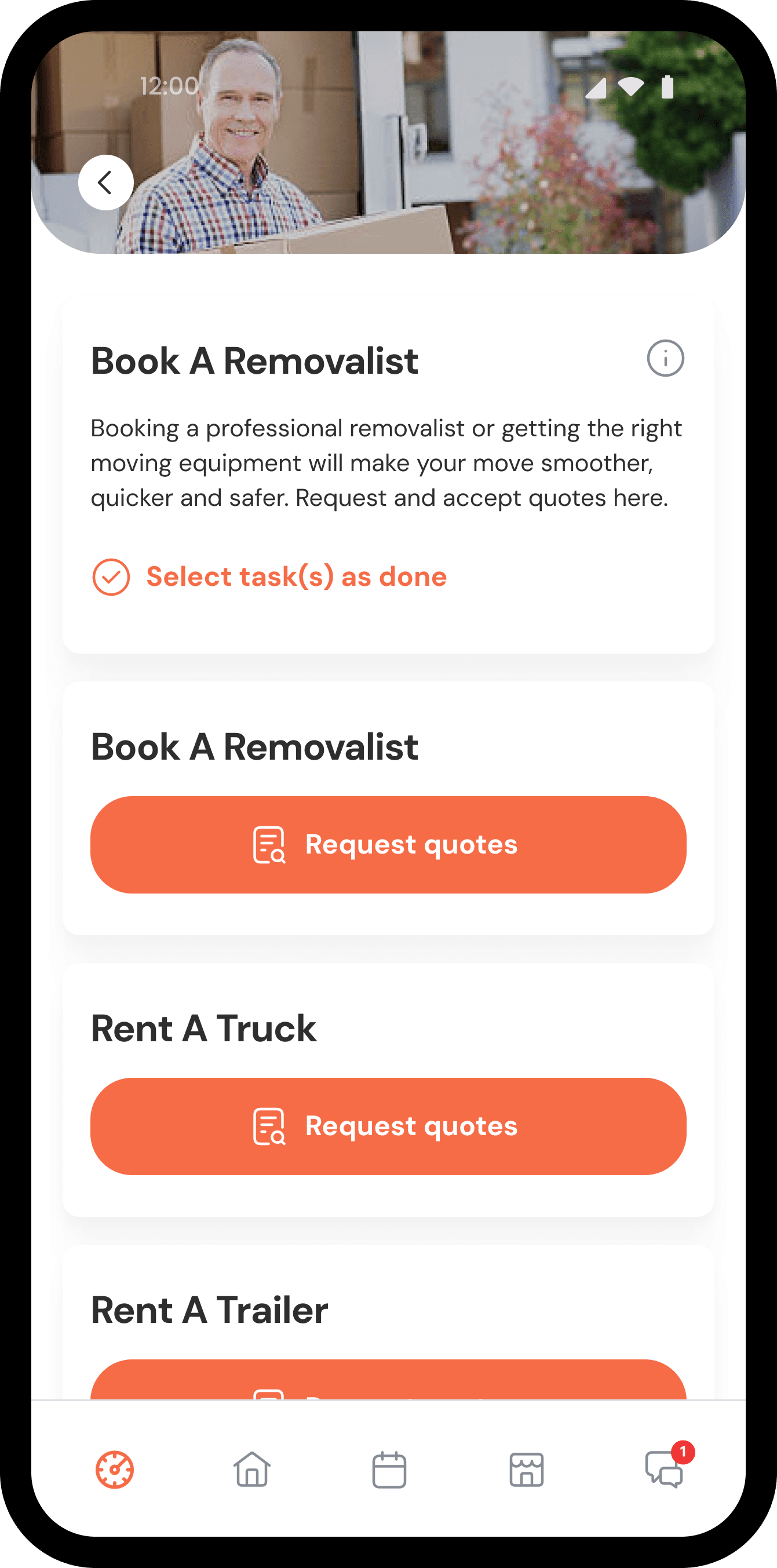
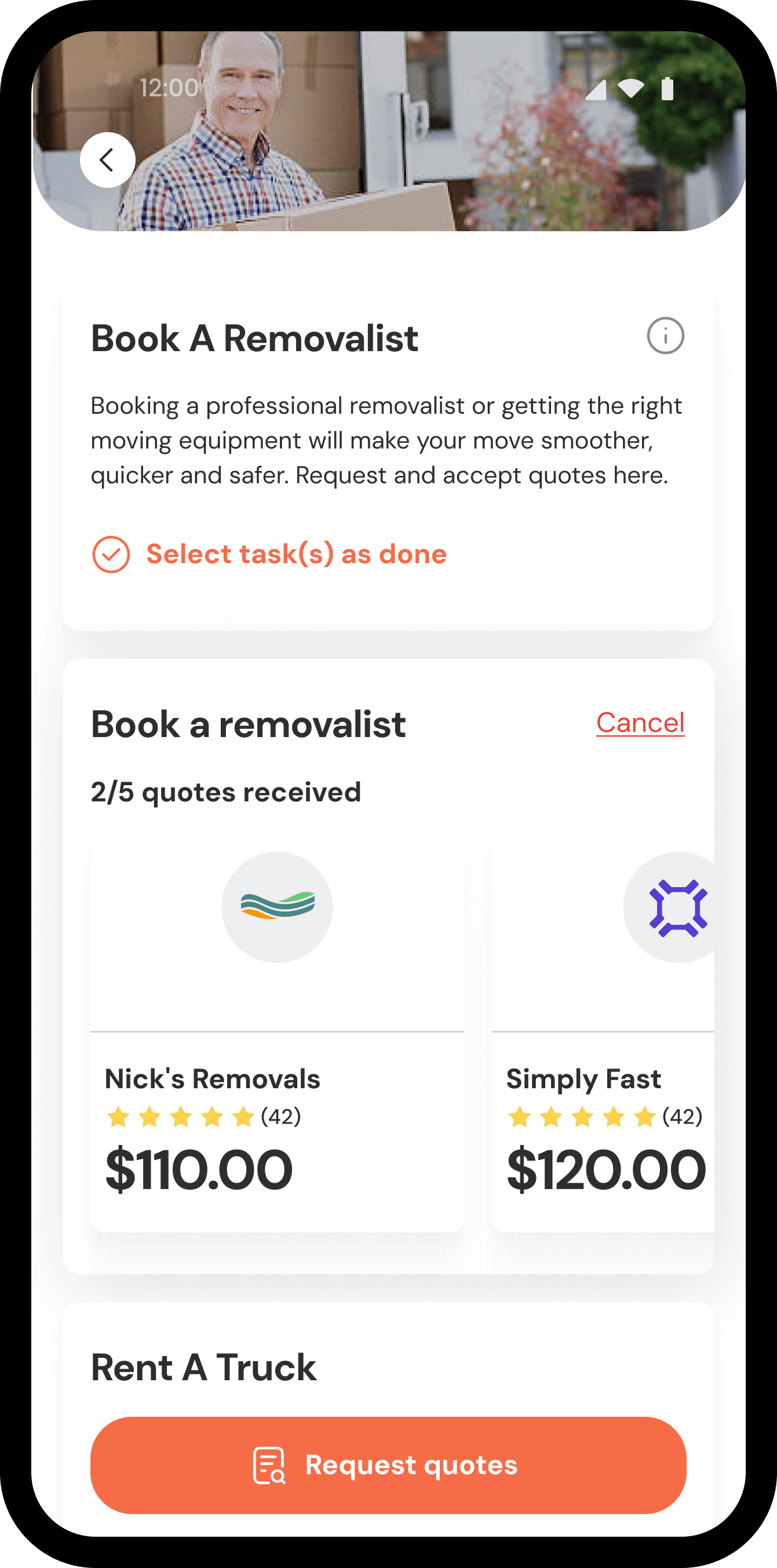
Receiving quotes and booking services made more efficient
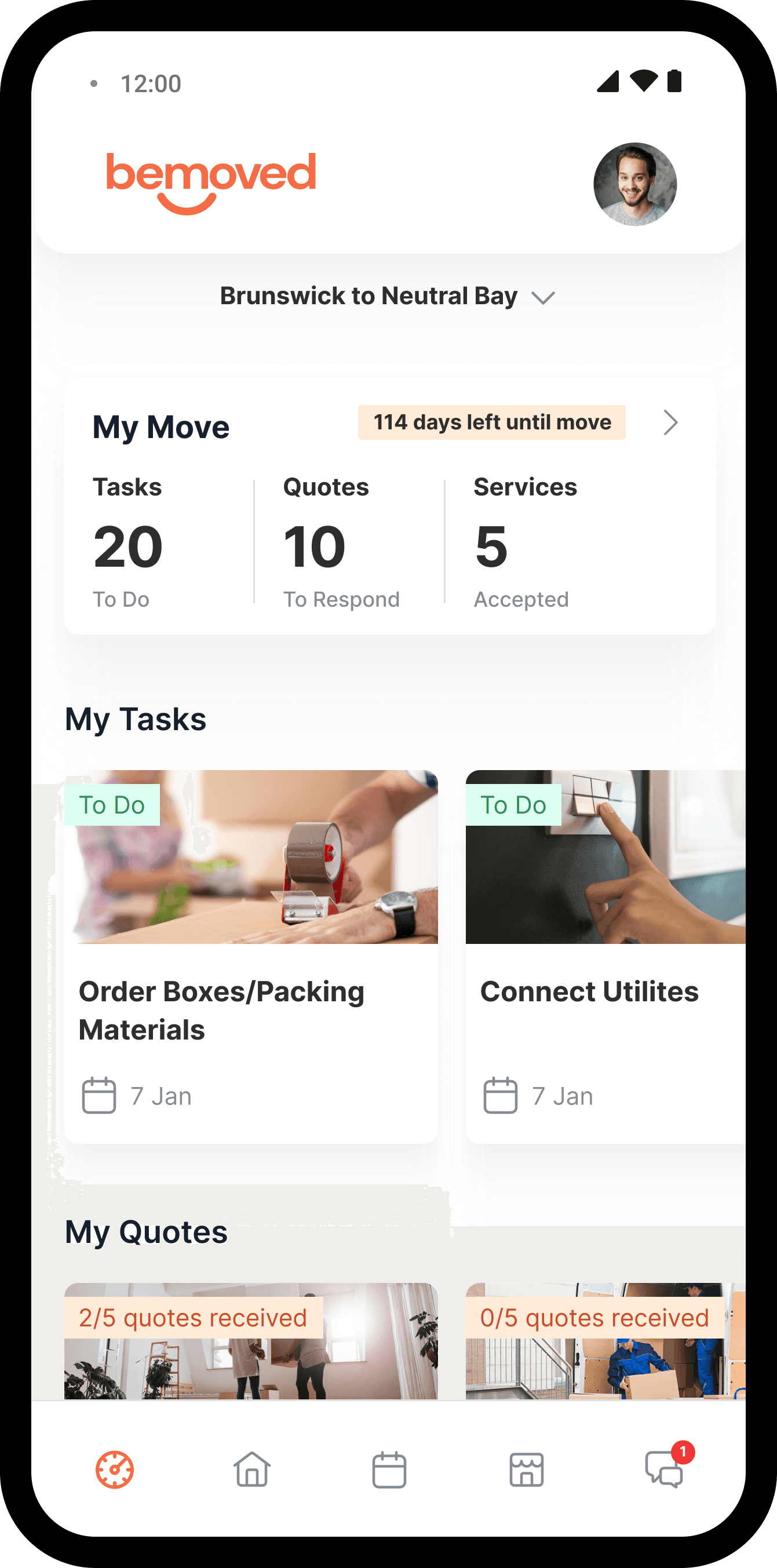
This user flow directly addresses the HMW statement, where users contact service providers for quotes, but it leads to frustration when selecting and waiting for a prompt response. This revised user flow:
reduce the number of tasks (and subtasks) that they need to complete
reduce the time and the number of clicks (and level of effort) to find and book a service

Sketches and wireframes

Less is more
Each round brought new insights including:
Simplify basic tasks and instructions
Using high-quality imagery to tell a story
Create better visual hierarchy - Users took a long time on Round 1 and 2 designs to understand what must be done. Utilising a newly developed brand identity in Round 3, the CTA button made it clearer for users to process and complete the request quote task more efficiently.

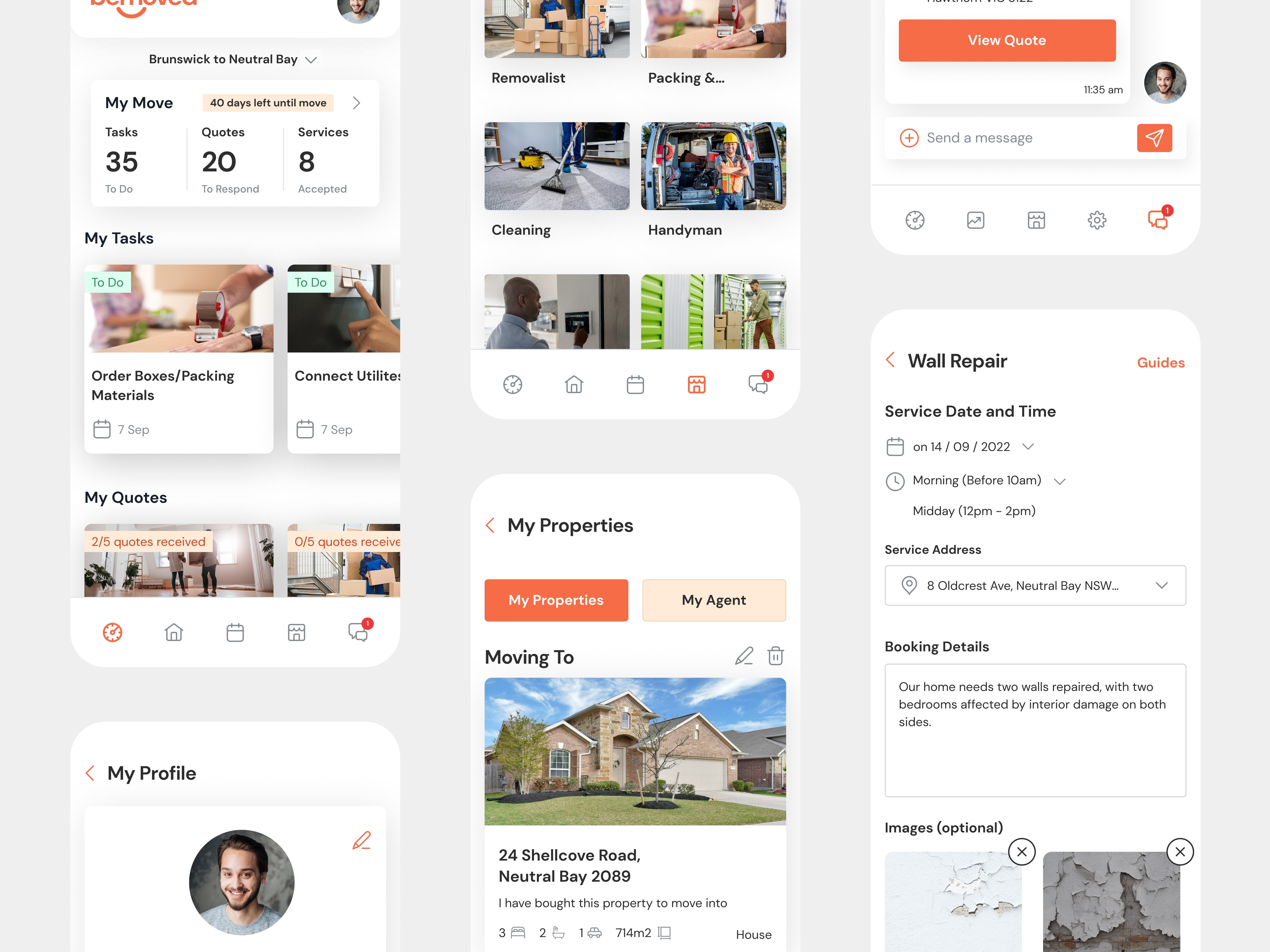
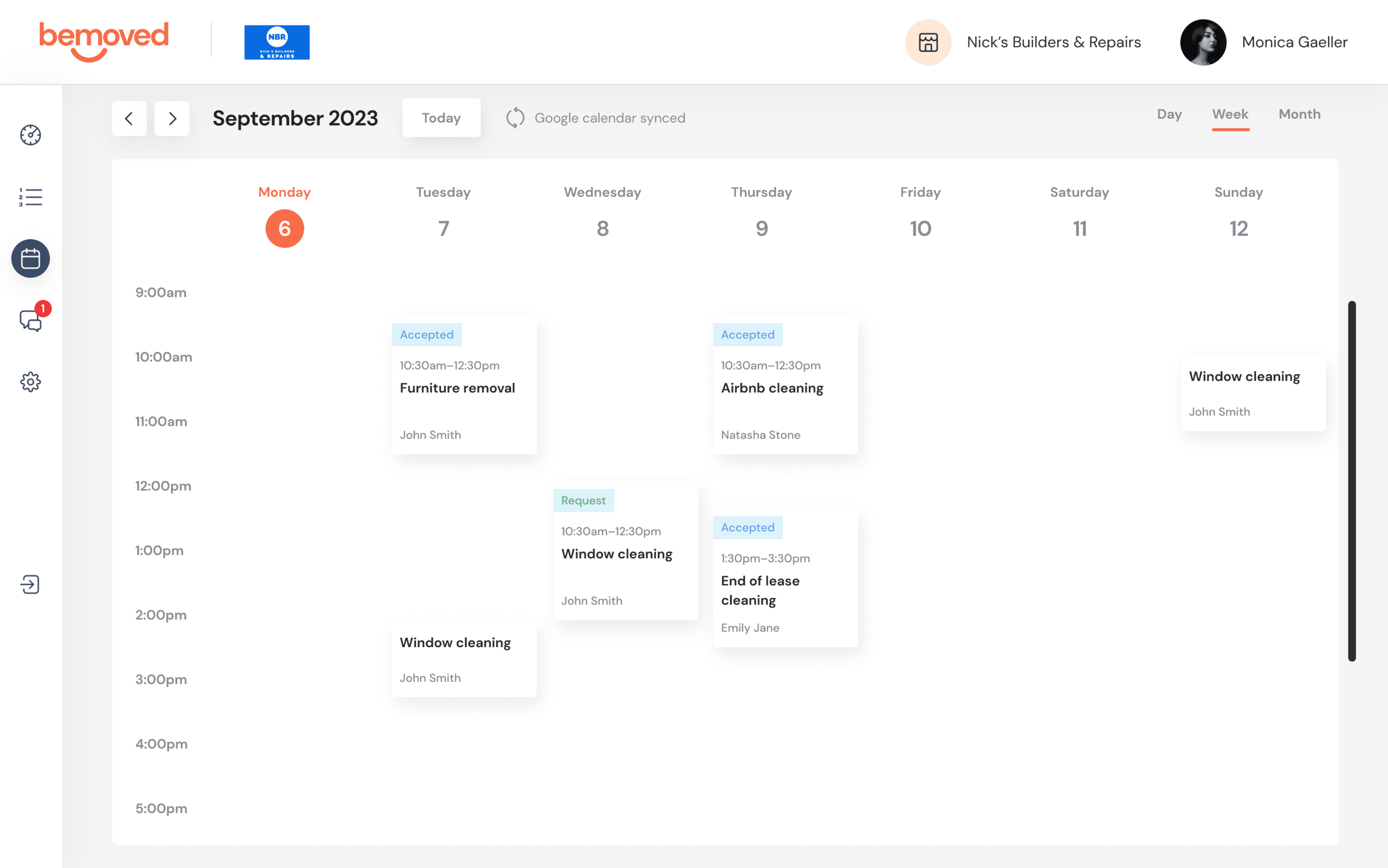
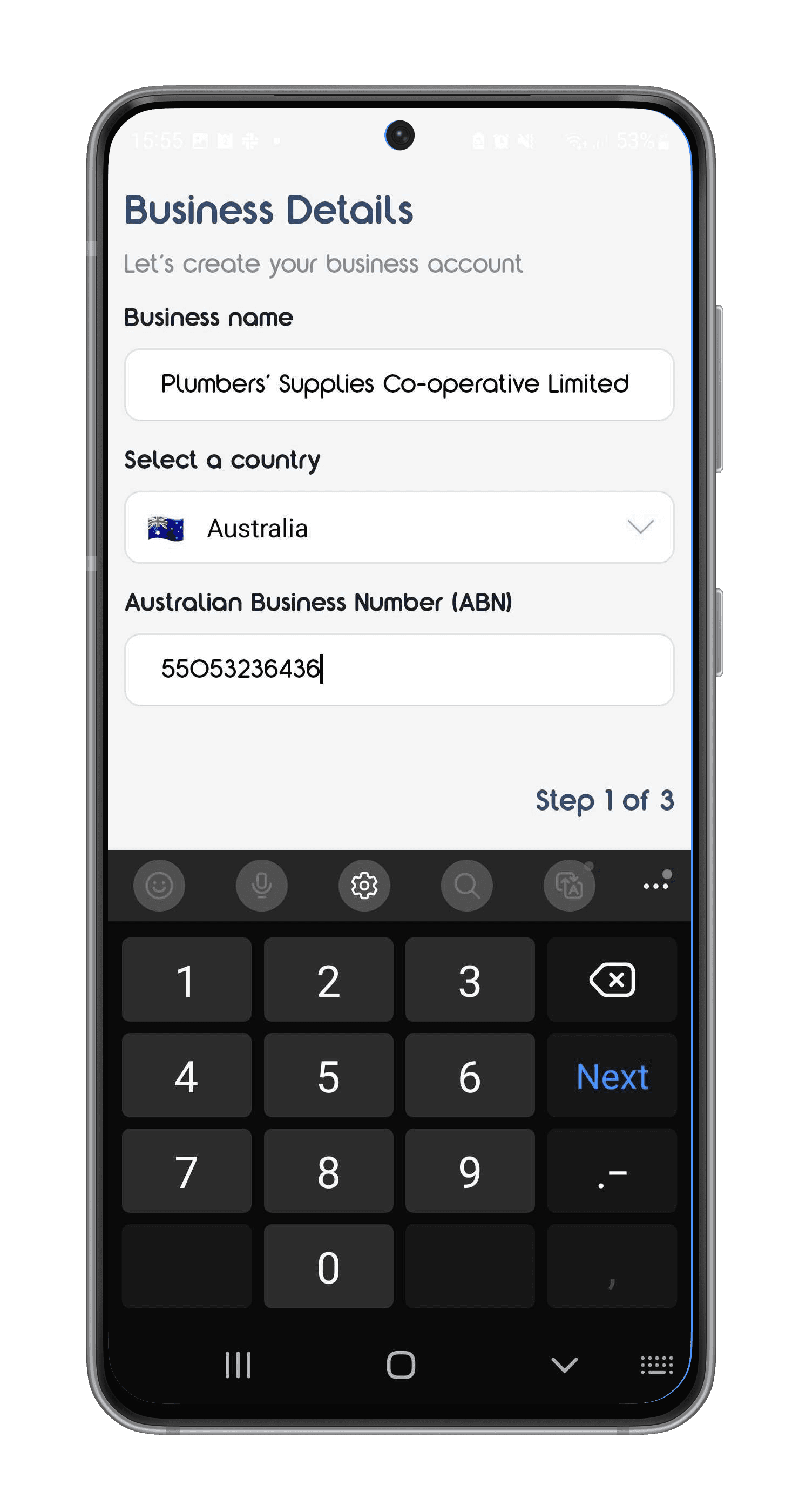
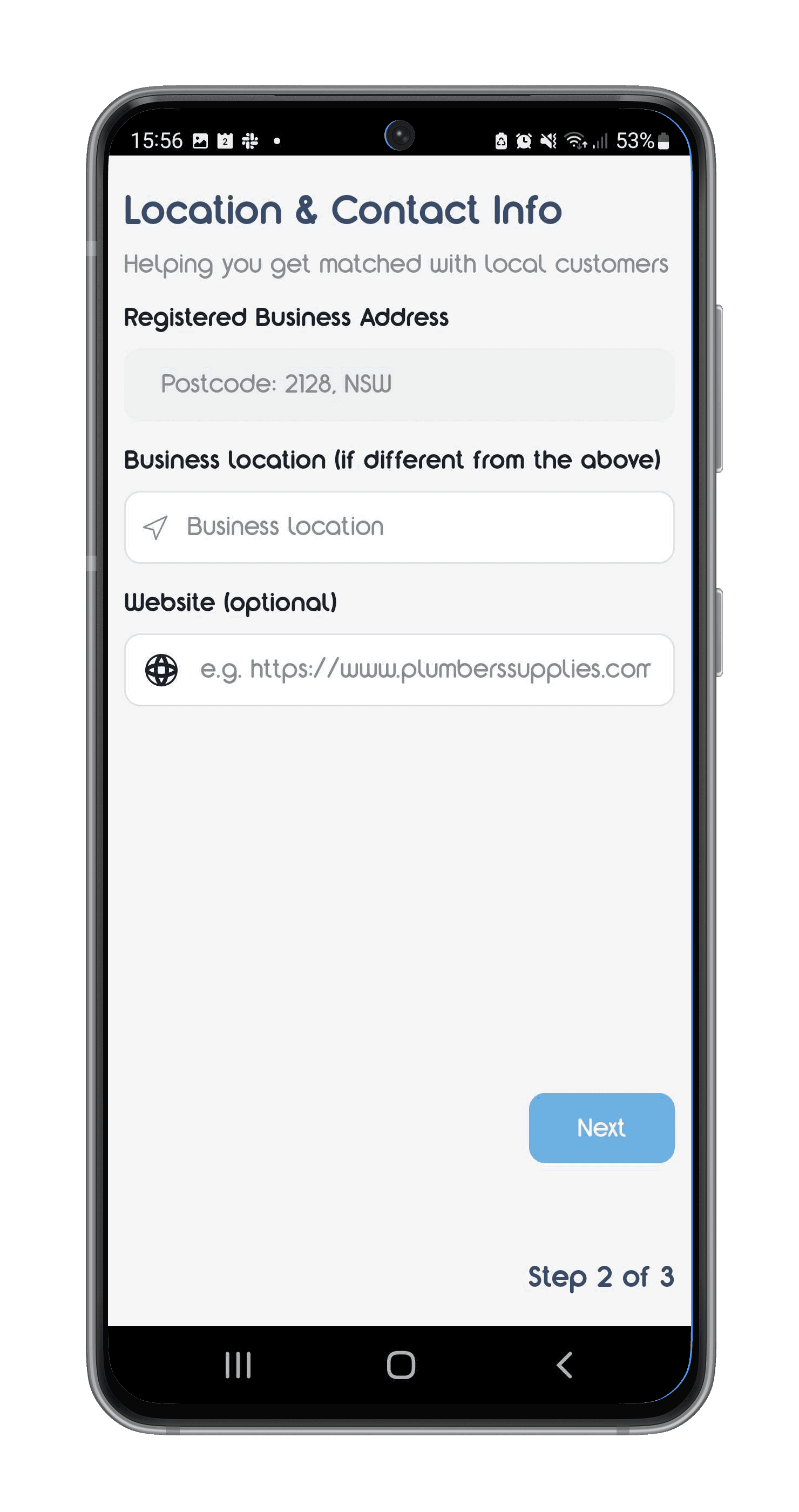
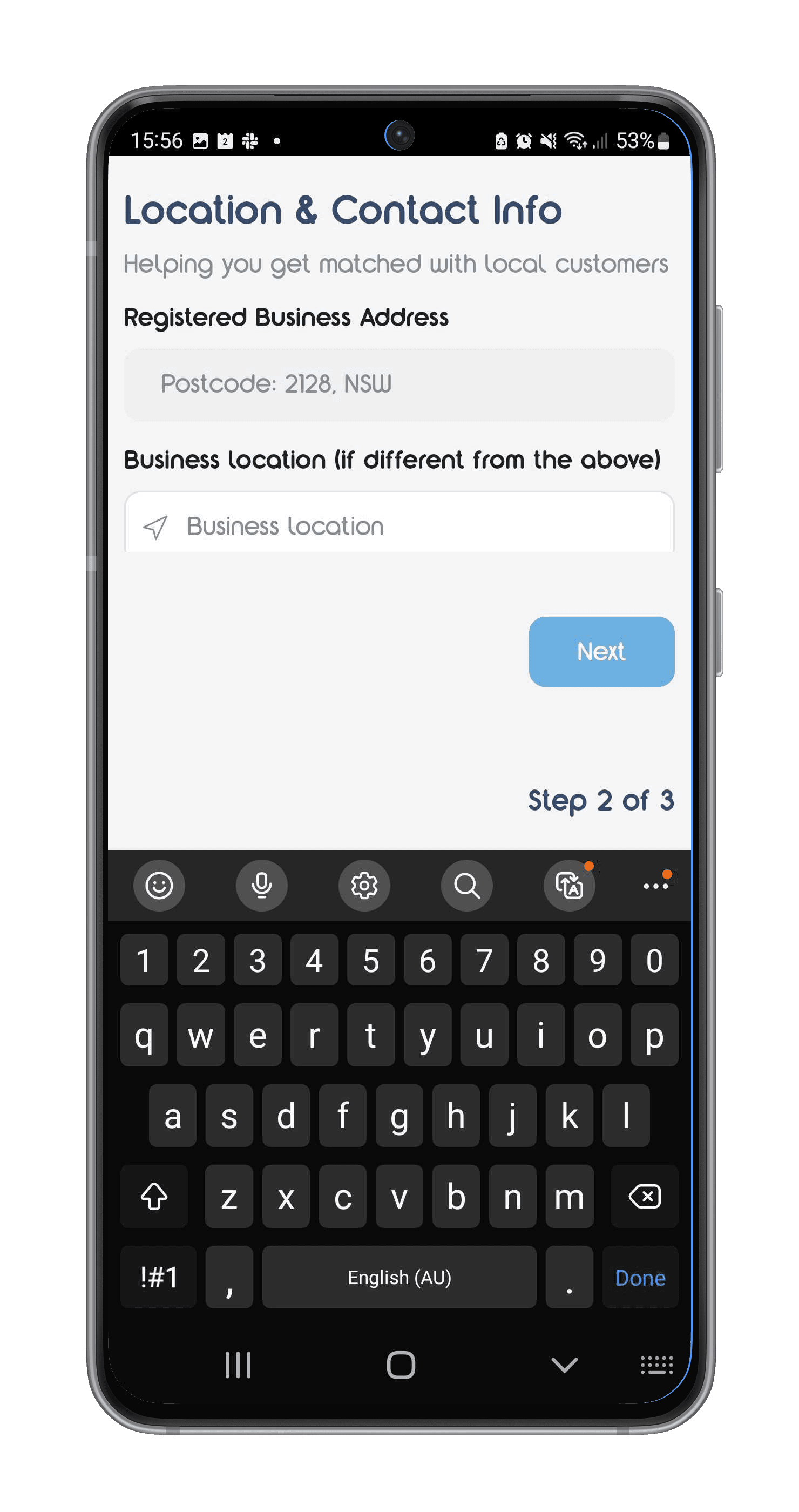
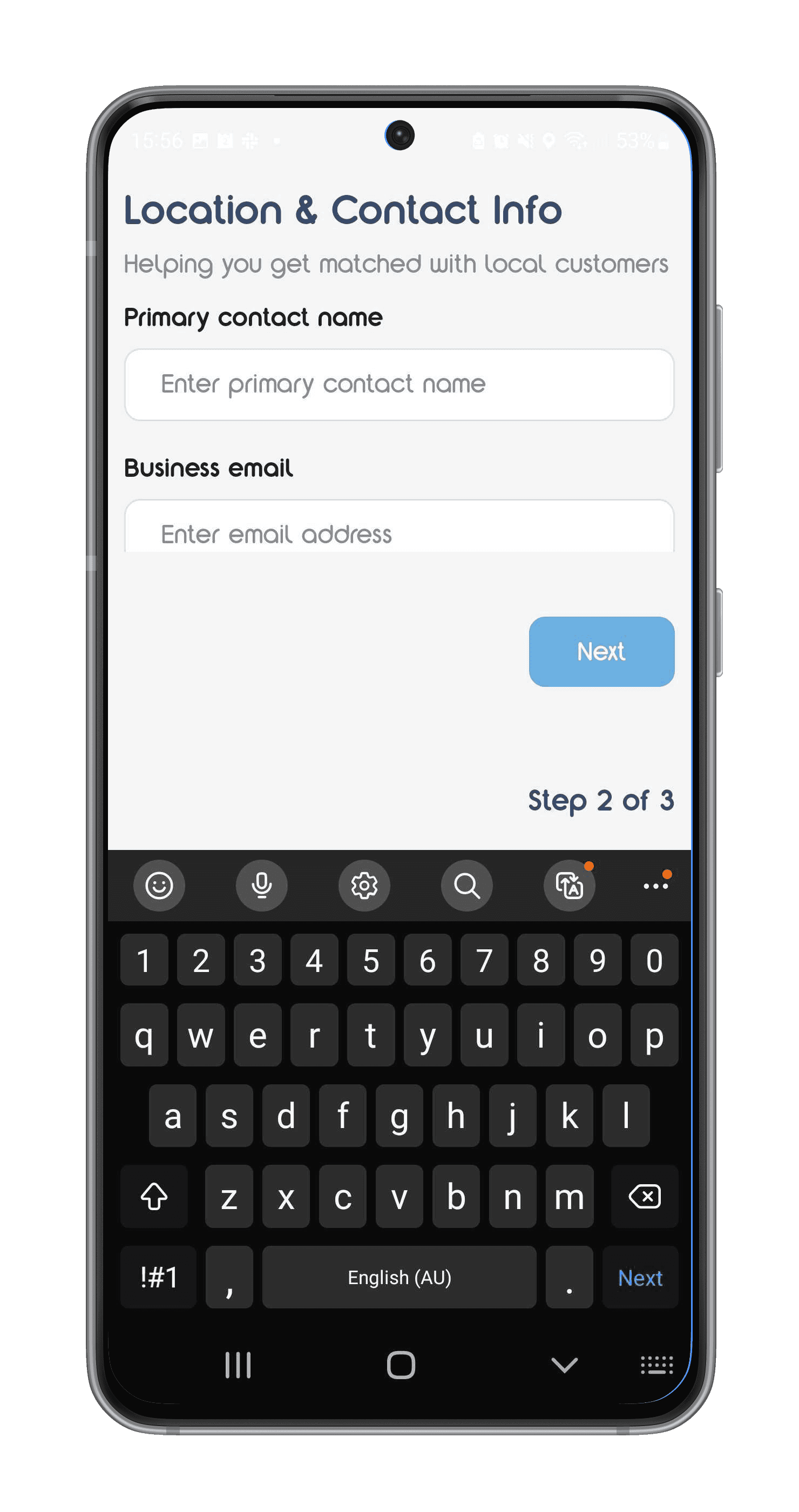
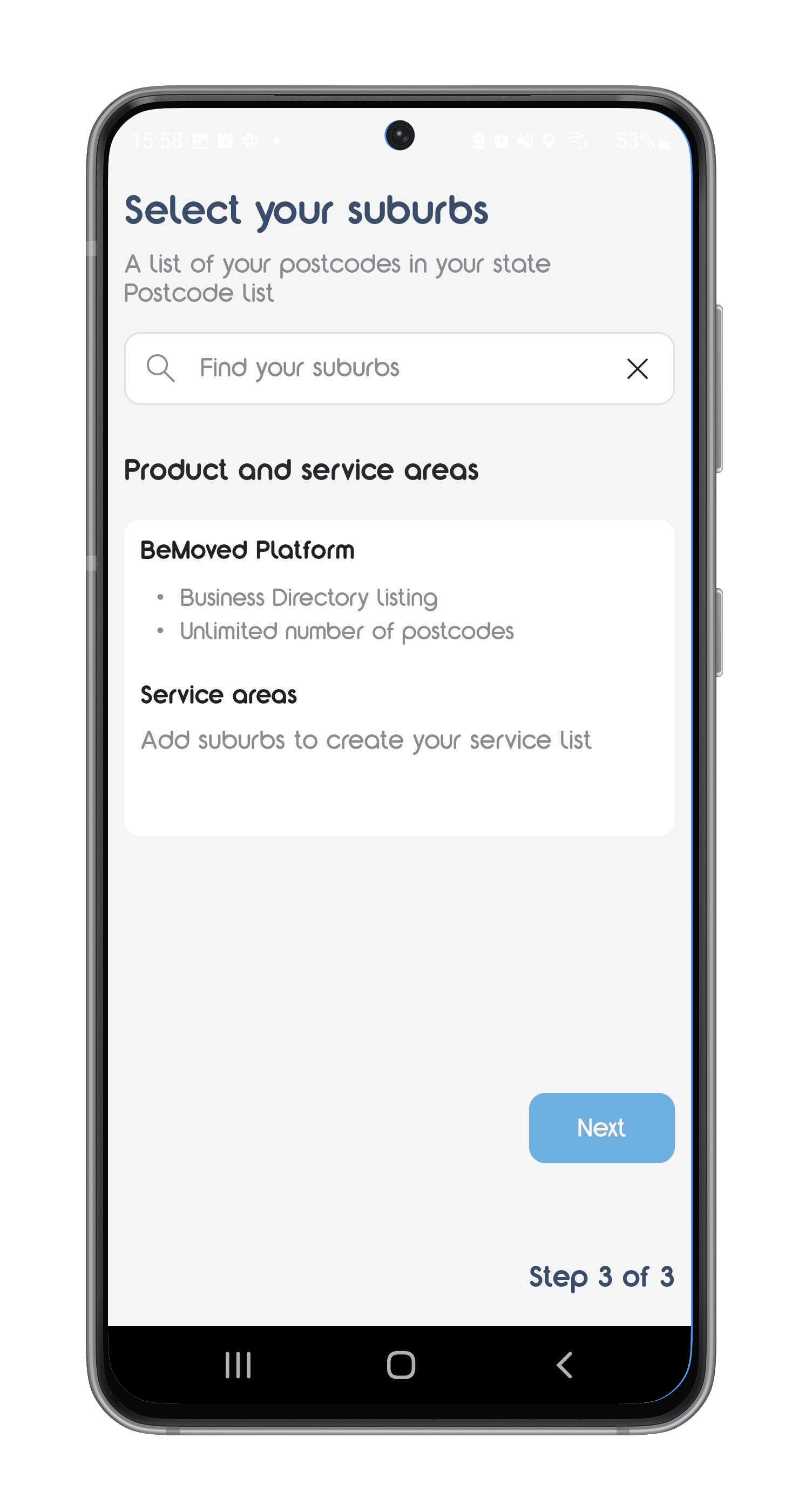
How a simplified quote form boosted user success by 75%
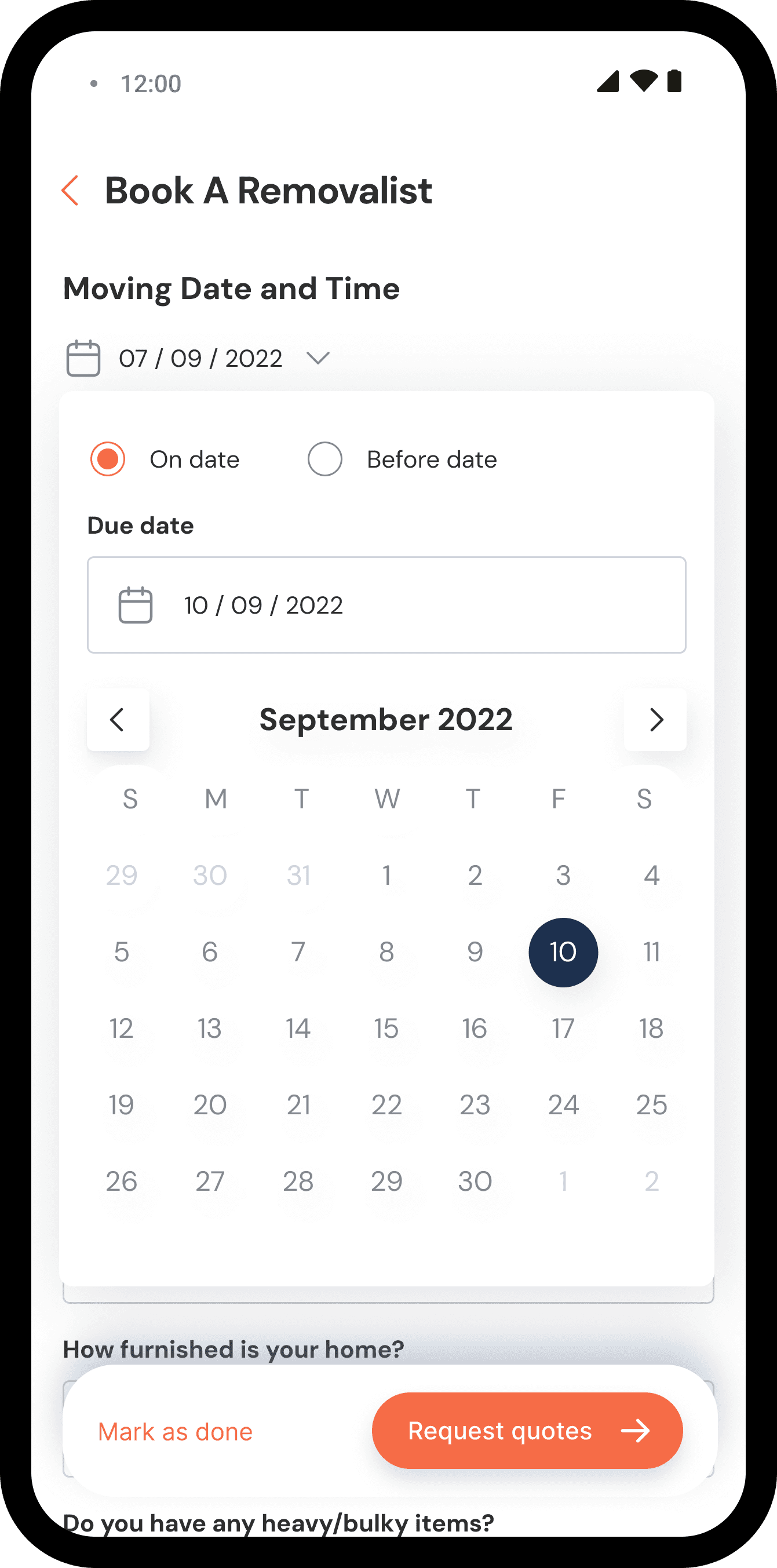
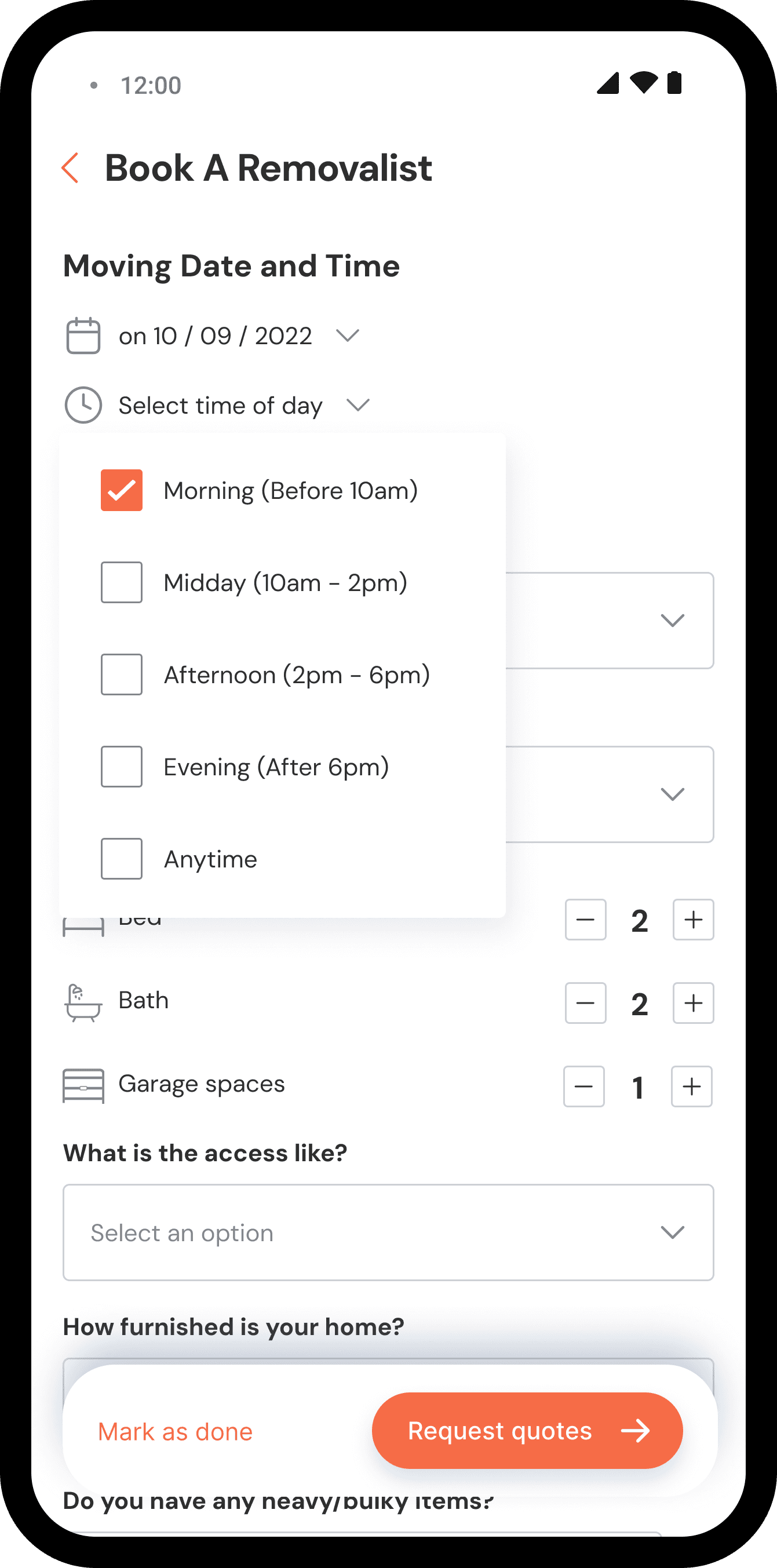
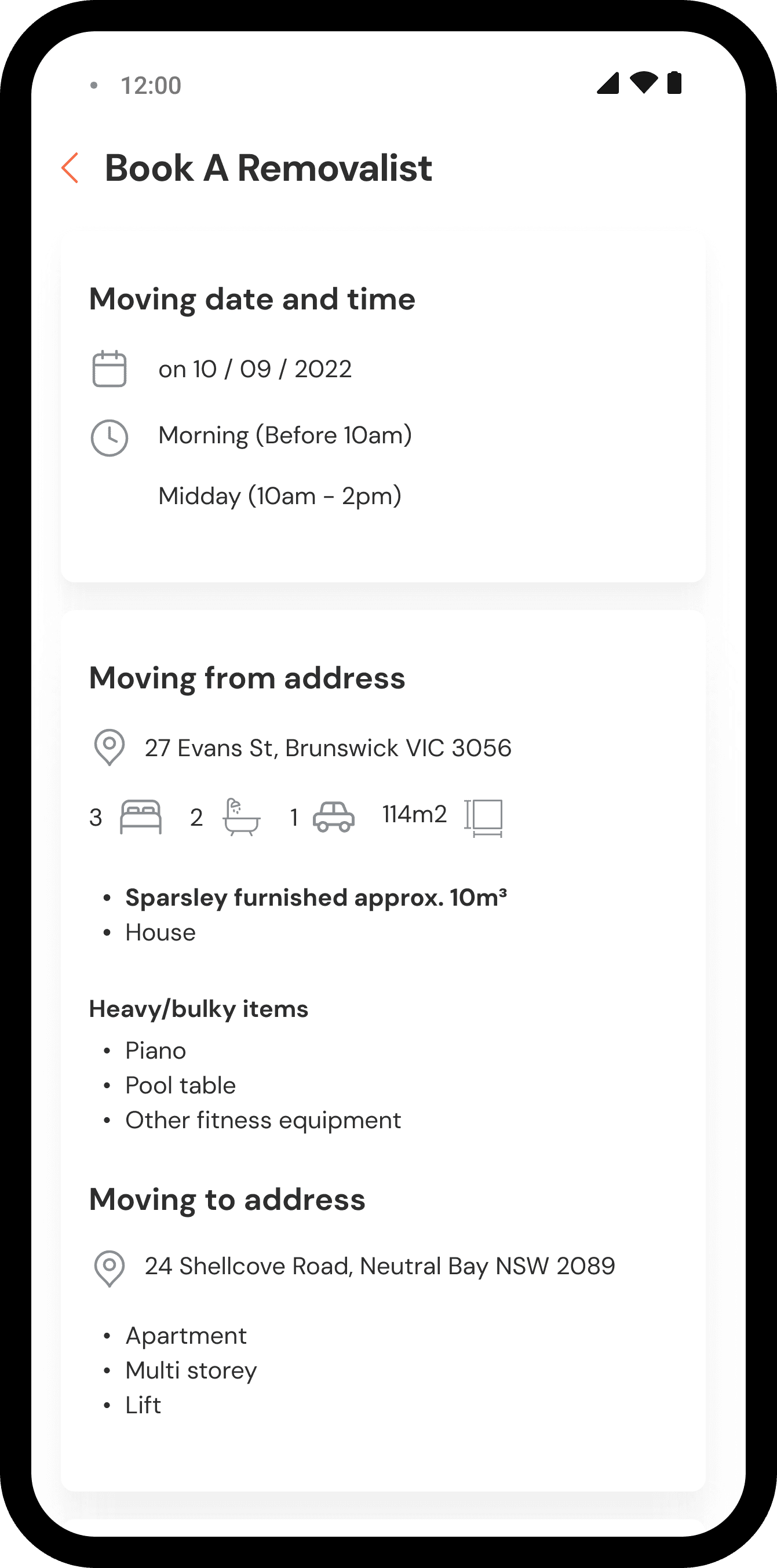
The task success rate increased by 75% in Round 3 iterations. Showing the necessary fields that a home mover needs to provide to the service provider helped the user to complete the quote form much quicker.
Adding a Done button for service time and date overlays provides control over their preferred dates and times. See the interactive prototype of the final designs below.
What our users say
Key Learnings
Scope complexity - Our team aimed for a comprehensive solution for the request quote feature, resulting in numerous iterations and design requirements. This burdened both designers and developers at the project's outset. I learned to prioritise key design features for testing and communicated this need to everyone else while adding new ideas to the roadmap for potential future testing.
Lack of comprehensive user research - Initially, conducting user interviews was crucial. Due to time constraints for creating an MVP, our research findings were minimal. Our target audience met some of the criteria we wanted our home movers to represent, however, all five participants had experienced the moving journey before. We wanted to have a good mix of users who were first-time home movers. Using the participants we recruited, the MVP allowed me to gather insights into their journey and challenges, create a competitive analysis, and design user flows.
Next Steps
I oversaw the front-end implementation of my designs with the developers for it to be launched on the app stores.
Conduct further usability tests for the new designs added to the app experience - especially the quote form experience where users need to complete more details for removalists, cleaners and landscapers
Maintained a design system to make sure the designs achieved consistency and scalability.