Industry
Finance / Banking
Client
People First Bank - Academic project
Timeline
Jun - Aug 2024
A bank that serves a wider community
Project Summary
People First Bank aims to become a digital-first bank with an appealing offering for younger audiences to increase its market share among millennials and Gen Z. Its mission is to deliver enhanced products, digital capabilities and competitive pricing while supporting community and environmental initiatives.
My role
Working solely, I designed a responsive, mobile-first website for the banking industry, and presented my usability testing findings and final design work to the marketing and product design leads at Heritage Bank. I was one out of 4 other UI Designers who took the Harness Projects online course. Our weekly meetings involved sharing our designs with the group and mentor, Sam Hancock, which improved everyone's overall project.
People First Bank
Heritage Bank merged with People’s Choice Credit Union to create a new mutual bank, People First Bank. The bank has become Australia’s largest customer-owned financial institution. Its mission is to provide enhanced products, services, and digital capabilities while increasing support for community and environmental initiatives.
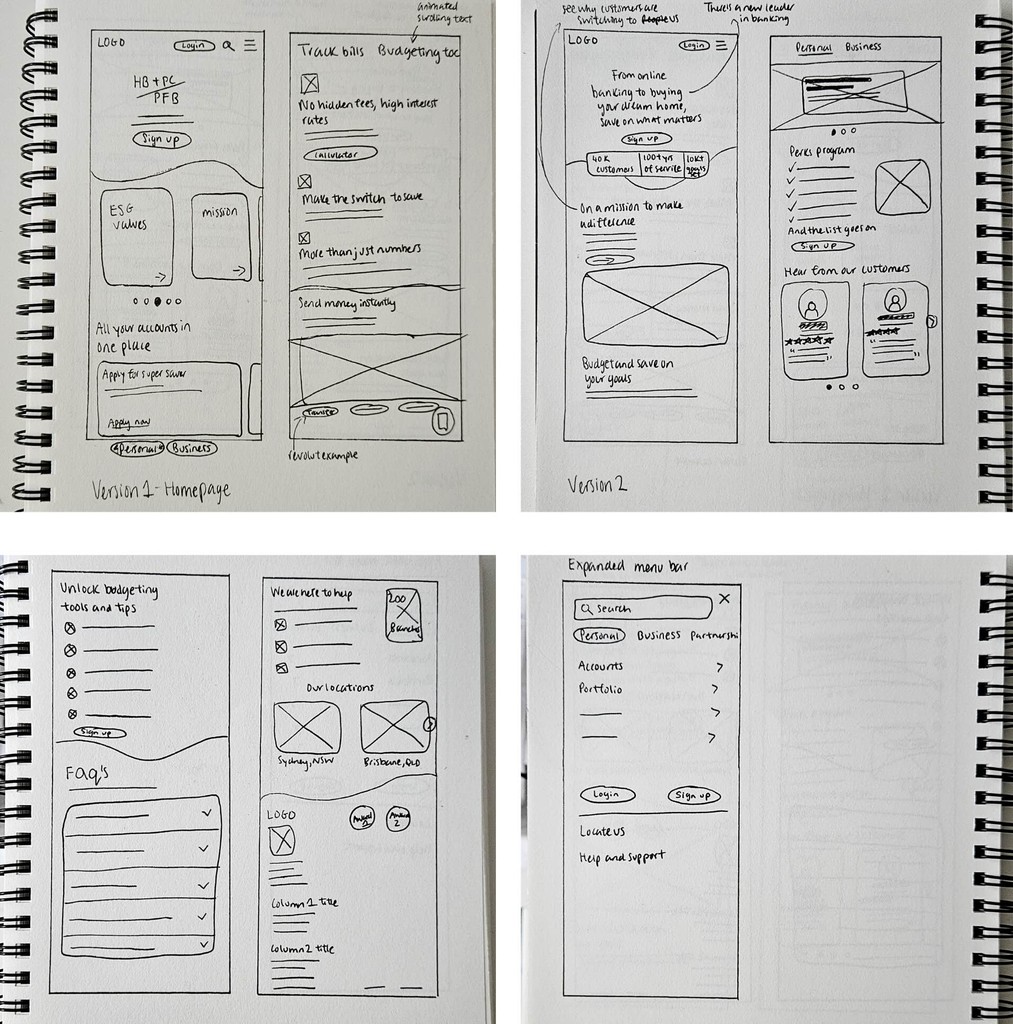
My process

Discovery
Revamping Banking: Building a Fresh, Youthful Brand with a Member-First Approach
Heritage Bank began by working with a team of UX Researchers to gather insights on millennials' behaviours, preferences, and perceptions related to banking. The researchers aimed to:
Understand millennials' behaviour and attitudes towards banking
Identify key "push/pull" factors influencing their choice of bank
Assess the level of awareness millennials have about ‘mutual banks'
Insights from user interviews and surveys with the target audience revealed that:
There is a general lack of understanding of what a mutual bank is
Fees and rates significantly influence their decision to switch or join banks
Millennials show strong interest in budgeting, tracking, and transfer features
Additionally, their users and customers have various financial goals such as Homeownership and travelling, however, not everyone has the confidence or means of knowing how to achieve them, as shown by one particular participant. I wanted to solve this specific problem for users that this bank can offer that's unique to them.
80%
of participants acknowledged that features in a banking app would assist in achieving and monitoring the progress of their goals.

"I wouldn’t say I’m confident. Like 4/10? But [I think] tracking my spending in an automated sense so I don’t have to think about it would be really helpful.”
Participant 7
Heritage Bank's business goals for the design of its website are:
Brand itself as a cool, fresh and engaging new bank, attracting a younger audience.
Communicate what a mutual bank is and the value of joining a member-focused bank.
Design a usable and accessible mobile website
Track their money and savings
Valued customers
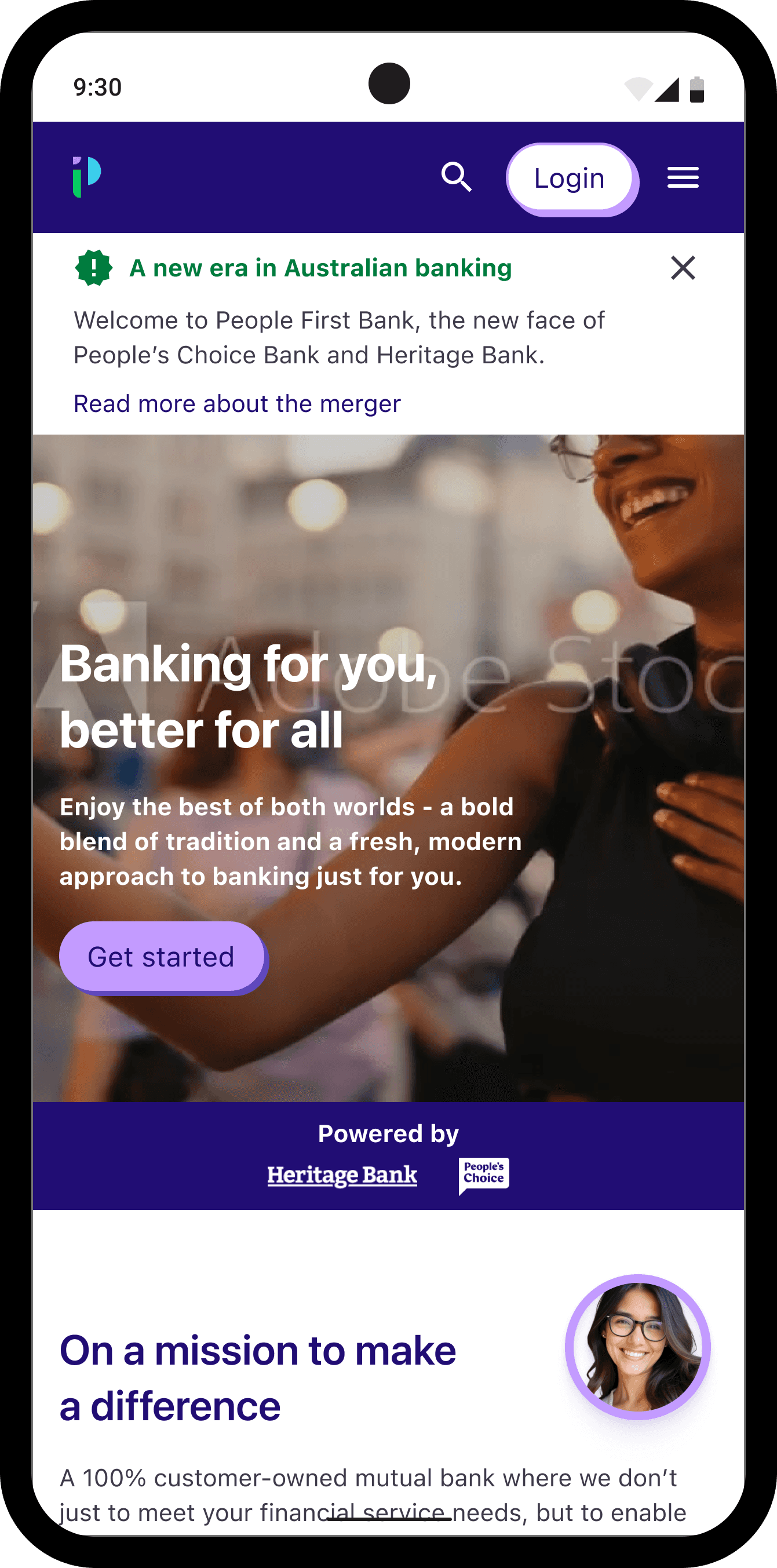
Use strong visual imagery
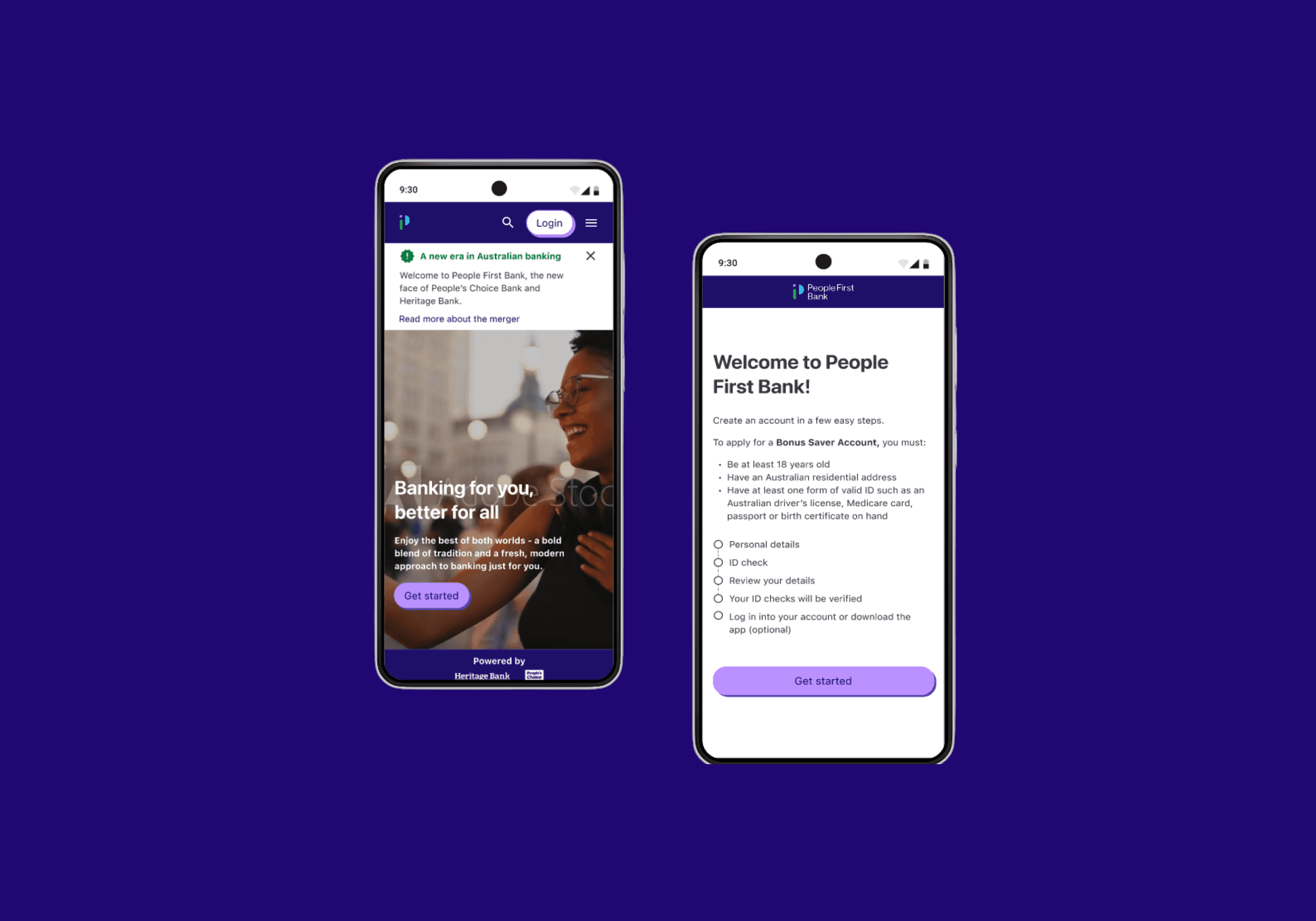
Participants preferred to see this than the coloured gradient background for the home page and product pages, so I created a mock video that connects with the target audience and their lifestyles.
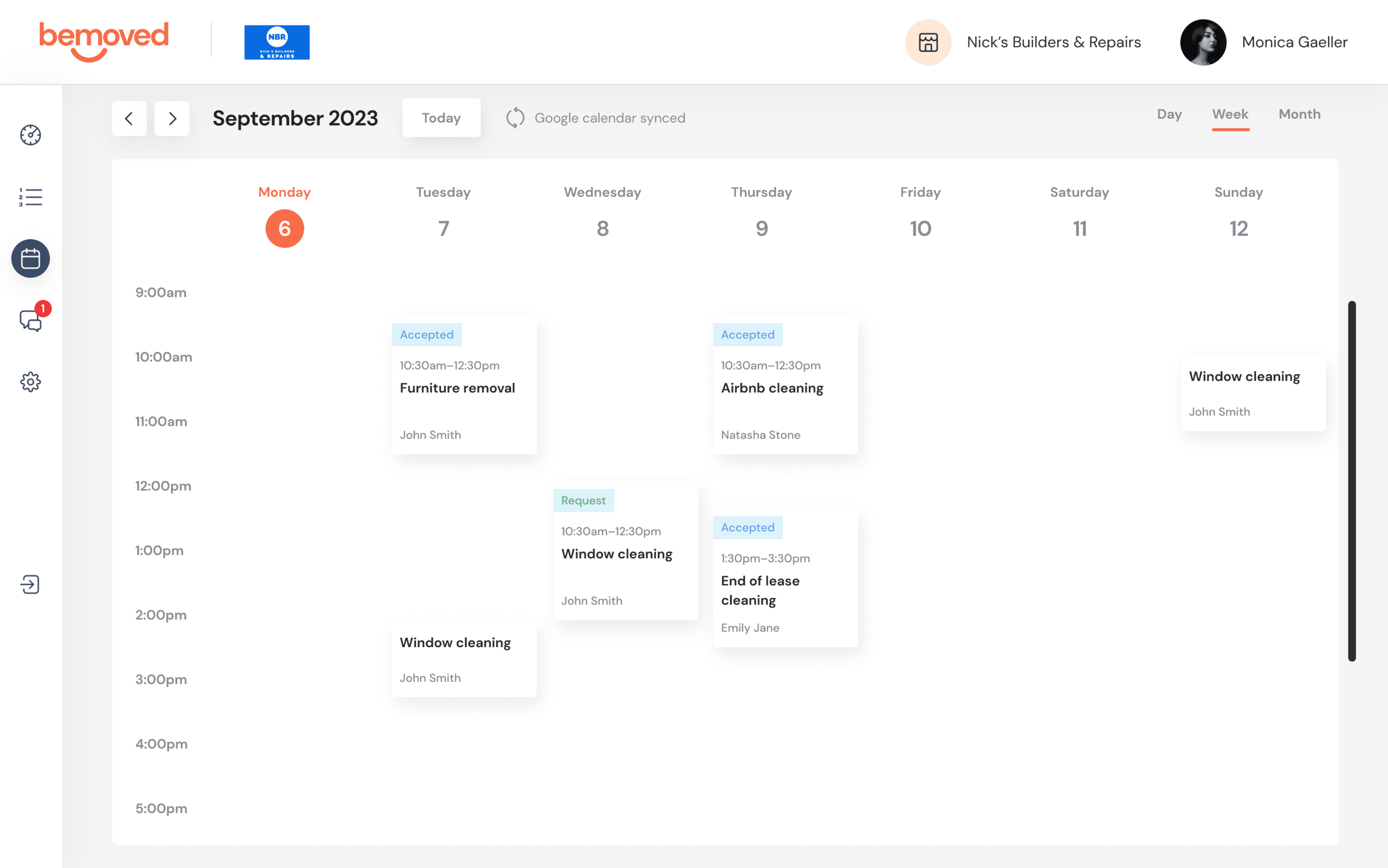
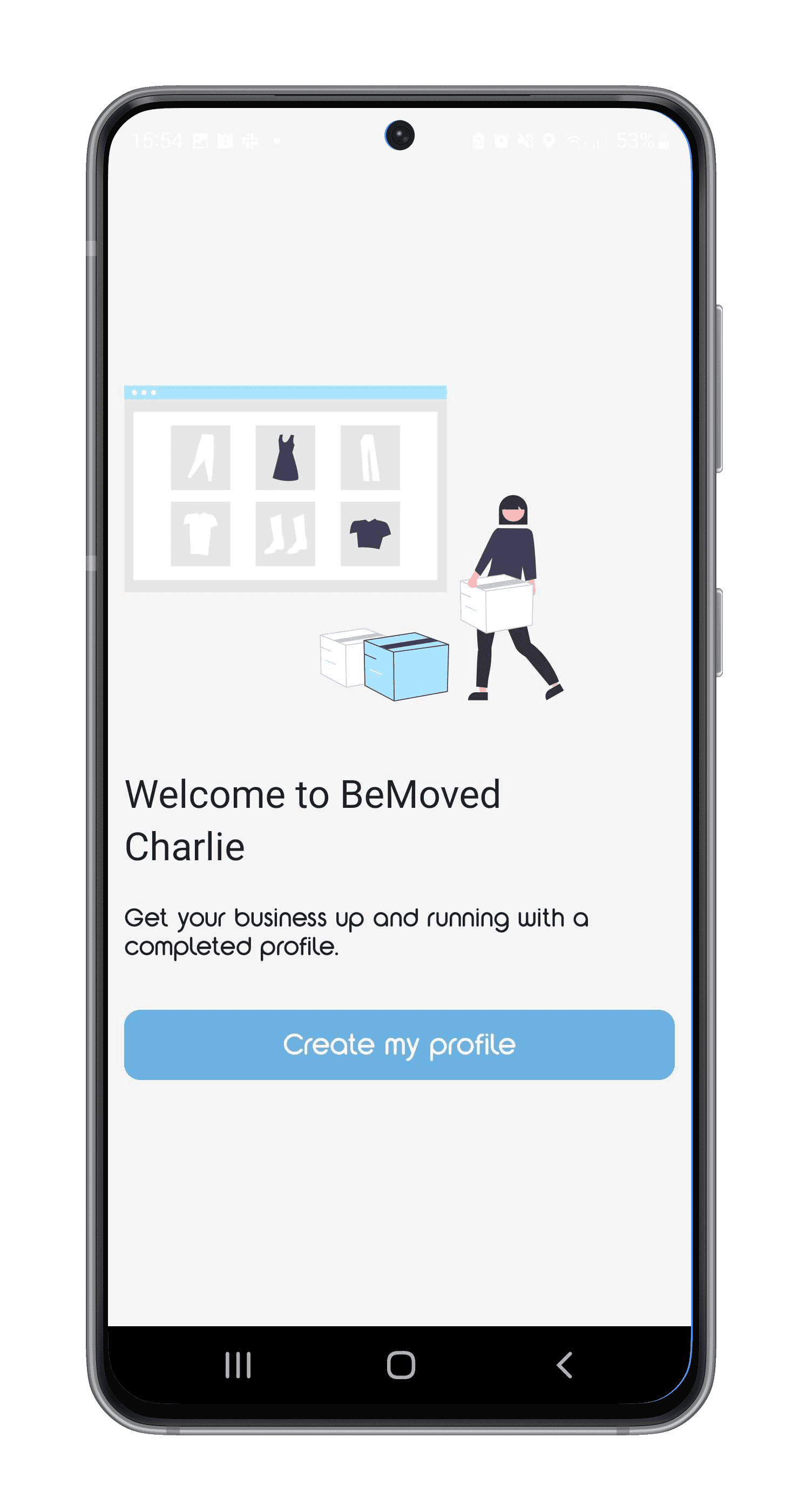
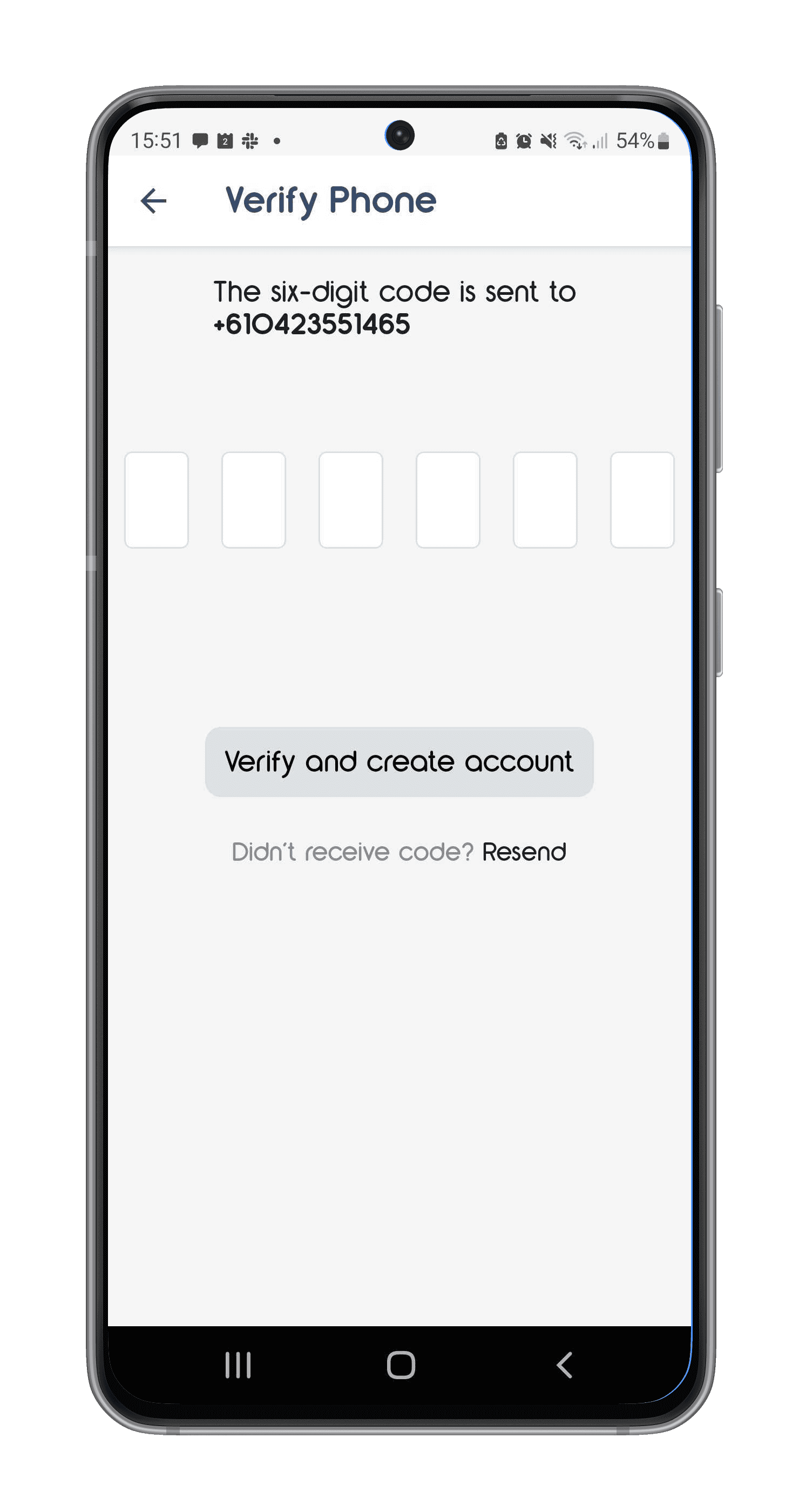
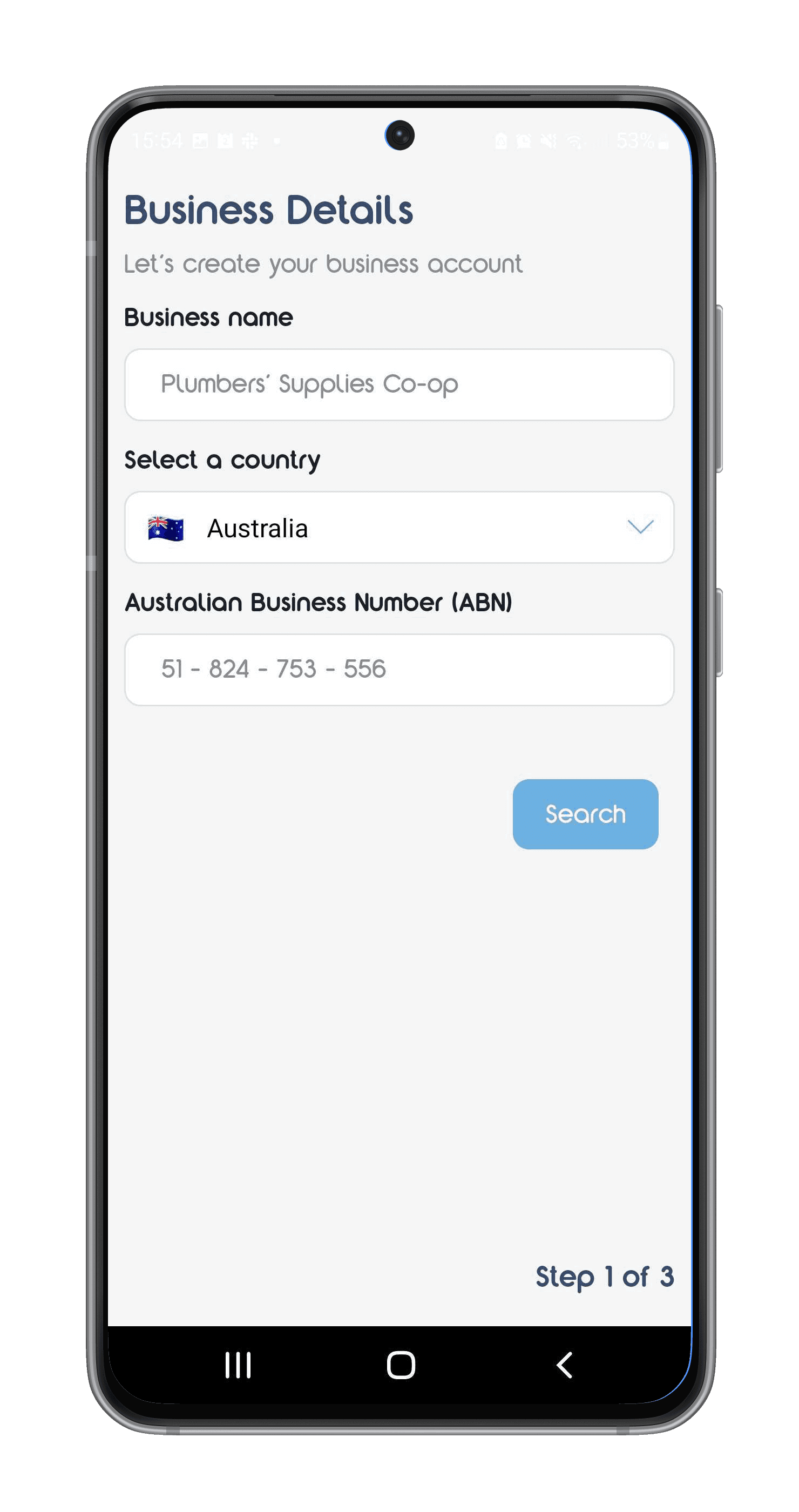
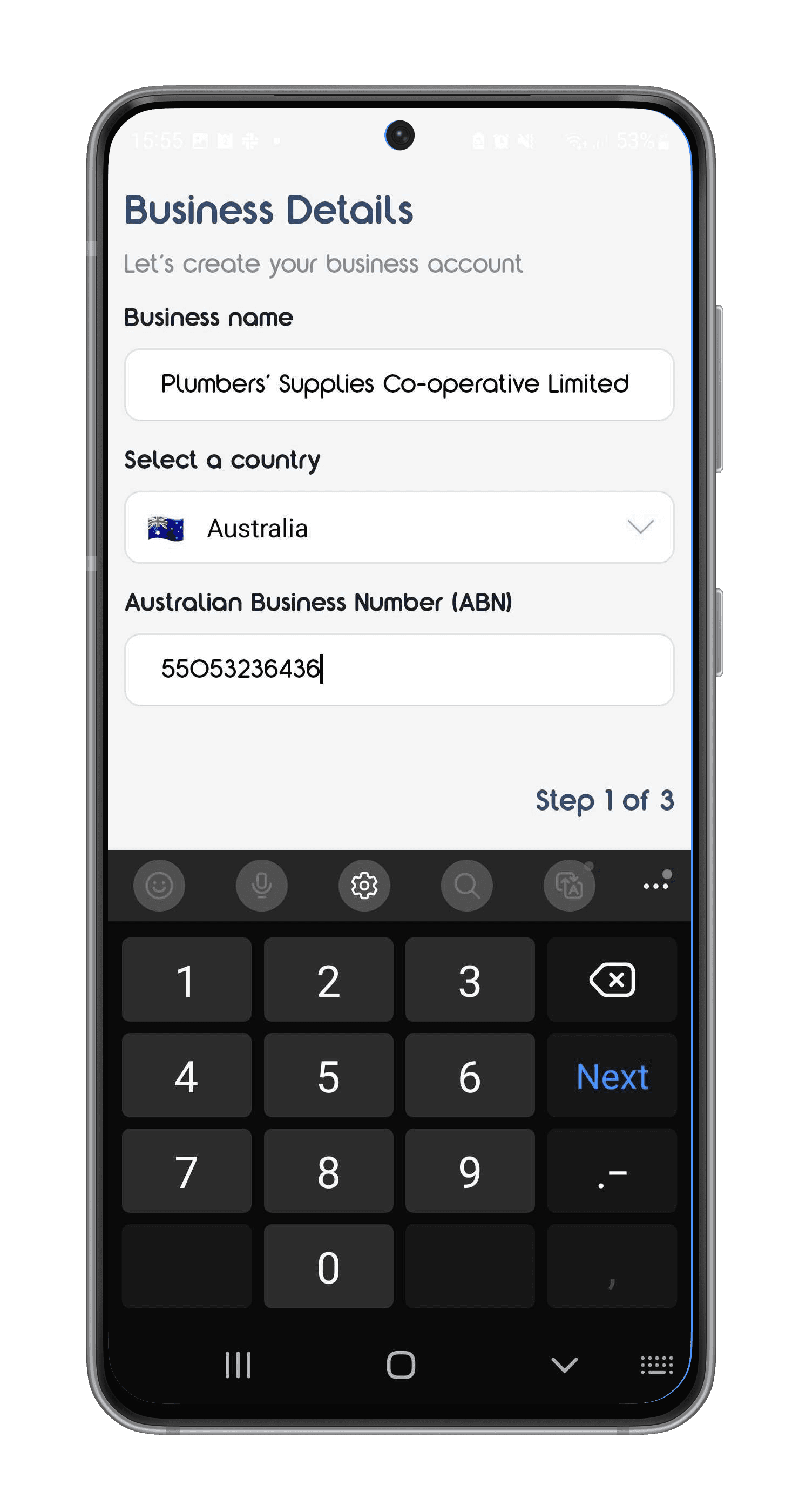
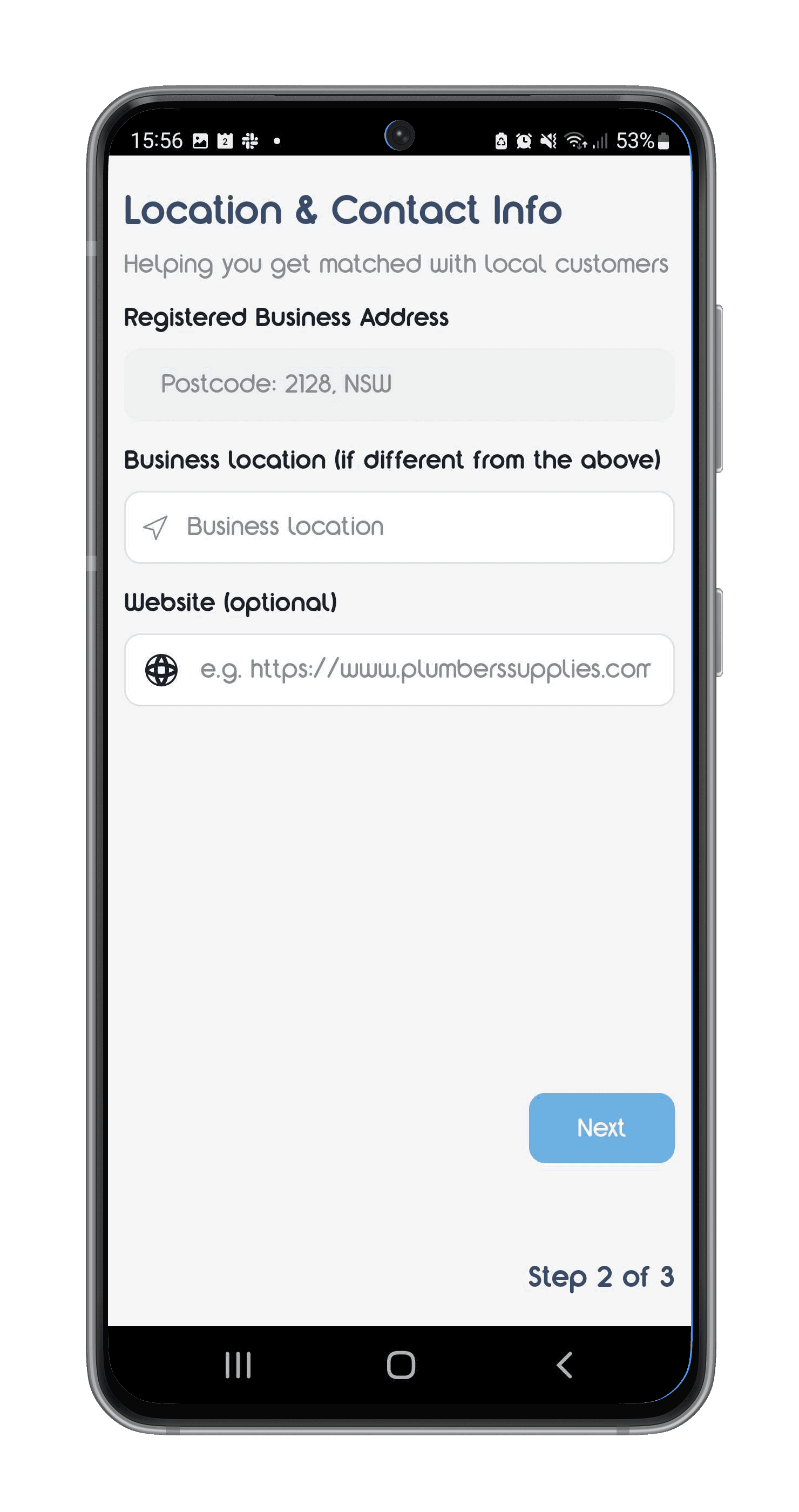
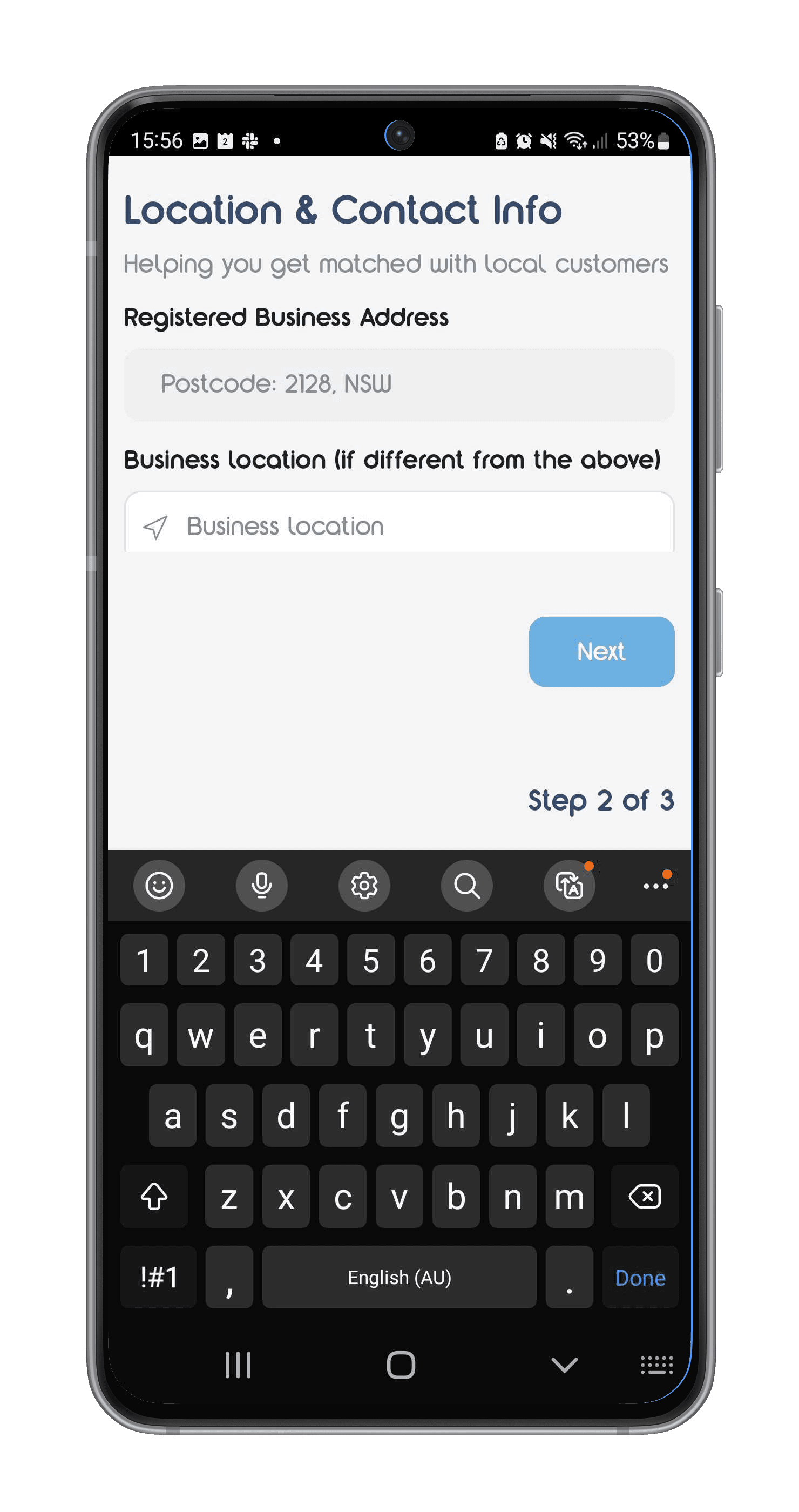
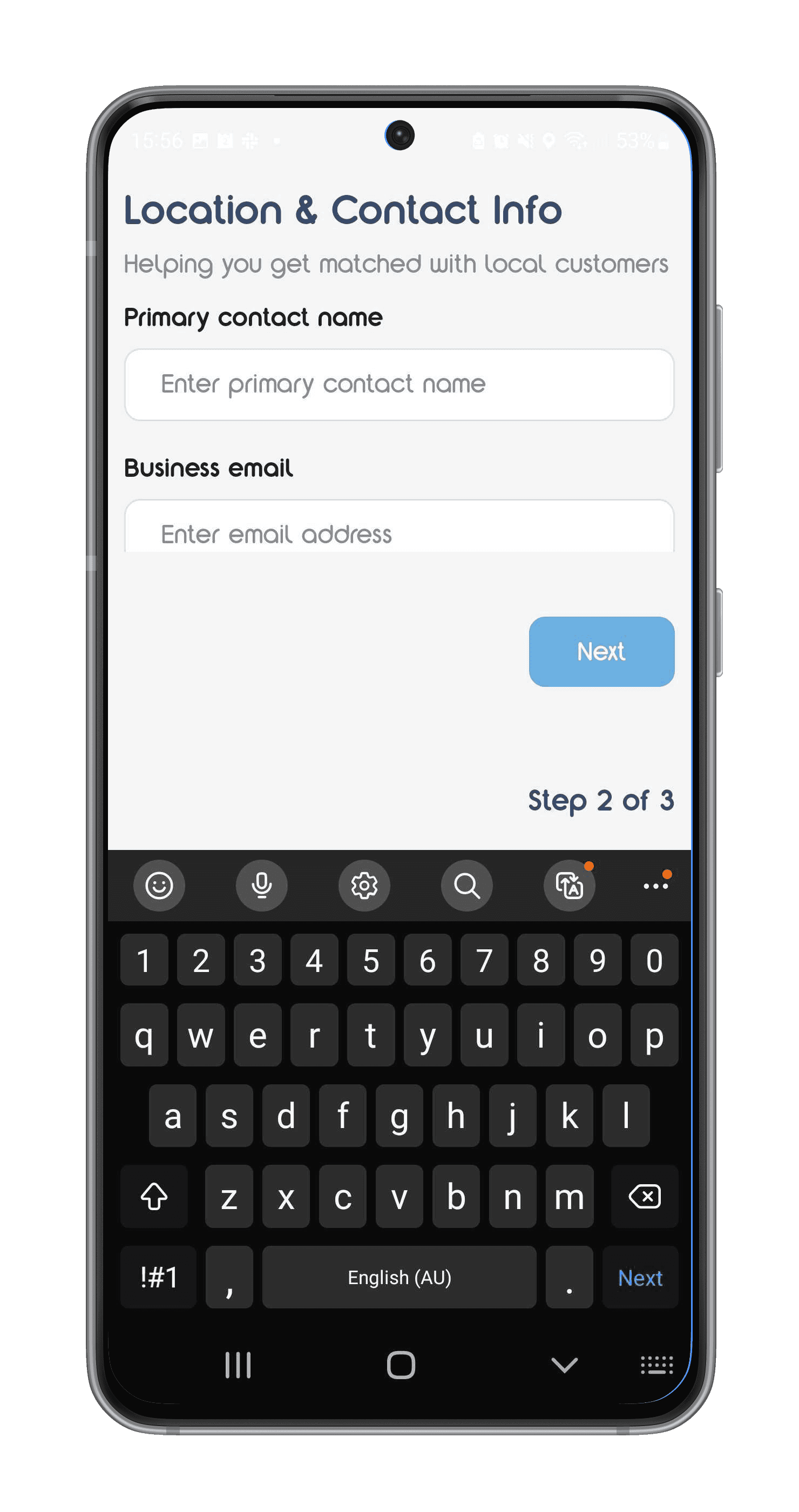
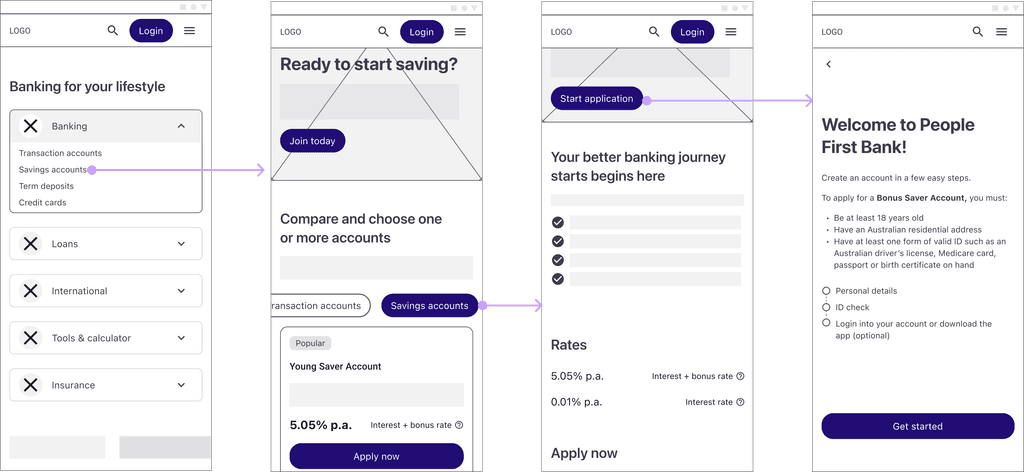
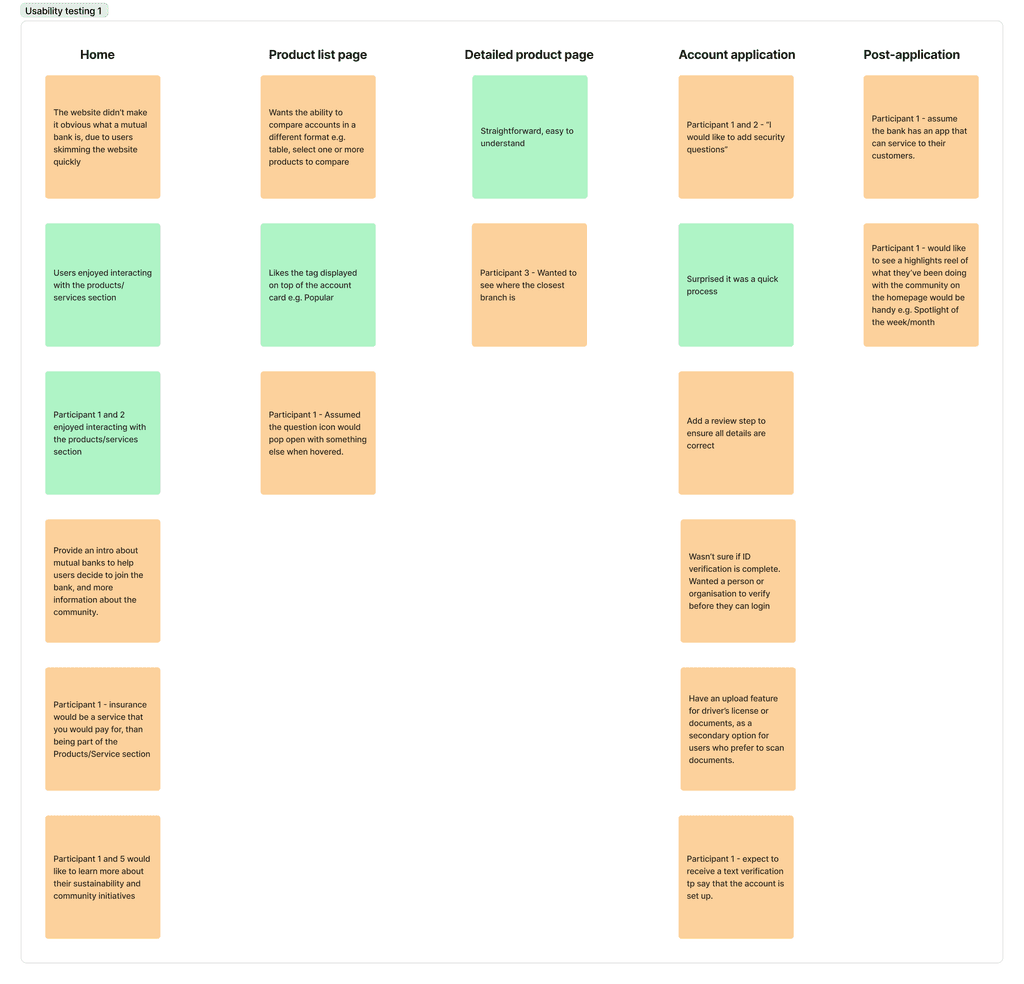
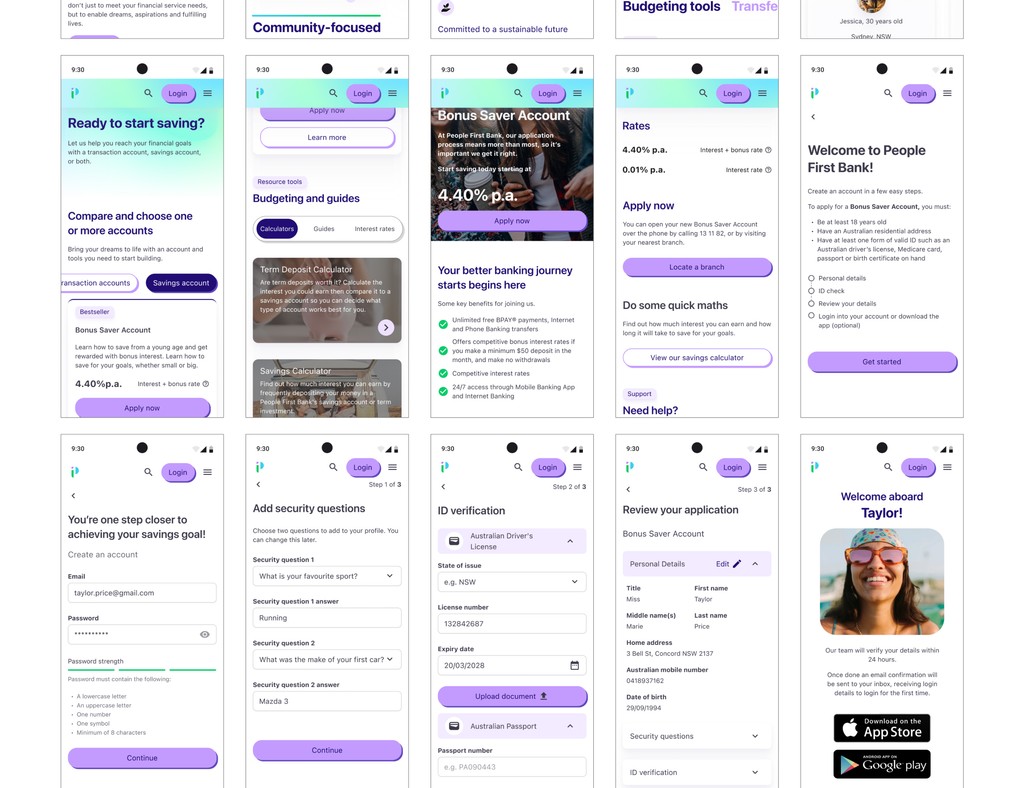
The interactive prototype shows how new users can navigate and find a savings account, in this case, by applying for the Bonus Saver account.
Did you interact with this prototype? If so, I'm interested in learning what you think about this sign-up user flow - How easy was the sign-up task? (1 - Very easy - 5 - Very difficult) What do you think about the application process?
Designing responsively
Key Outcomes
"I liked your How Might We statement, you incorporated trust, one of our values, and you mentioned it numerous times." - Sarah Kelly (Experience Design Lead)

"The sign-up application was straightforward and easy to complete…" - Vanessa (Participant 2)